
Responsive UI/UX Design: Crafting Seamless Experiences Across Devices and Platforms
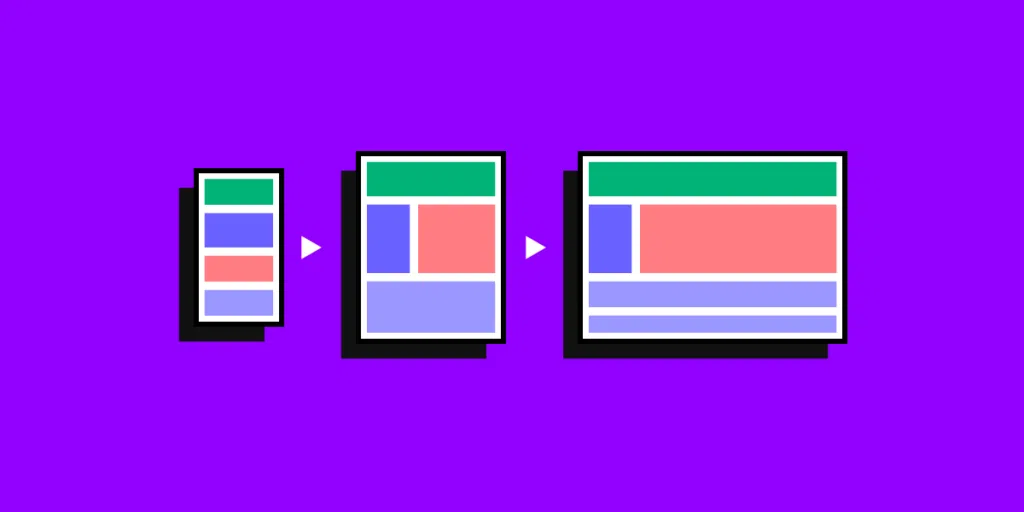
With the number of devices increasing every day, having a consistent user experience is a major concern. This can be accomplished by using responsive UI UX Design Services; in other words, developers can create interfaces for products that support the useful or enticing appearance of the product on many platforms or devices in addition to being responsive. A website that uses responsive design dynamically adjusts to various screen sizes and devices by utilizing CSS media queries, fluid grids, and flexible images. This method maintains the visual appeal and accessibility of the material across PCs, tablets, and smartphones.
Core Principles of Responsive UI/UX Design
- Fluid Grids and Layouts: The fluid grid system is a web page framework where relative measures, such as percentages, are used to indicate the width, height, and margins of the elements that need to be calculated, rather than fixed units, like pixels. It can also be scaled proportionally to the screen size if needed.
- Flexible Images and Media: Embeddable media objects need to adapt their dimensions to the size of the device. Attributes such as CSS max-width define the limits of images and protect them from crossing the vision on the device beyond its limits.
- Mobile-First Design: Developing the design from the most basic mobile screen and gradually increasing the screen size and layout flexibility is referred to as the mobile-first approach. This approach helps in focusing on the content and fundamental functionalities of the website that would be ensured on all platforms.
Benefits of Responsive Design
Responsive UI/UX design offers numerous advantages:
- Enhanced User Experience: Customer satisfaction and retention are good when users can enjoy a consistent experience from their desktops to their notebooks to smartphones. Users can browse and use content without affecting use due to device selection.
- Improved SEO: The use of mobile websites, especially the ones that are friendly to Google is encouraged. A responsive design can help boost a site’s search engine optimization so that among other things, more organic search traffic is directed to your site.
- Cost Efficiency: Responsive internet sites have a lower cost of ownership due to economies of scale since only one website must be managed in contrast to designing and managing two different versions of the site depending on the device type. It saves time in development and management and at the same time maintains uniformity.
- Future-Proofing: Web designers can keep up with the newest gadgets and screen sizes thanks to responsive design, which also makes it simple and quick to update in response to breakthroughs in technology without needing to completely redesign the site’s layout.
A user-friendly design is essential to a responsive user interface and experience because users are streaming content across devices. Instead of using fixed designs, narrow design themes, rigid images, and desktop design, developers can use fluid grids, responsive images, and mobile-first design. The positive impact of responsive design—the user experience, better SEO, cost-efficiency, and future-proofing with the constantly emerging Icon trends 2024 —demonstrates that the approach to creating great digital products and services is correct. With further advancements in technology and an increasing demand for responsive design as a strategy to ensure a quality user experience on every imaginable device and platform, this will not change in the next ten years.